 Всем привет! Если что, напомню, что вы читаете блог на сайте ДваСчёта. 🙂 В общем и целом это следует из заголовка (или шапки, как ещё говорят) сайта, об этом мы сегодня и поговорим.
Всем привет! Если что, напомню, что вы читаете блог на сайте ДваСчёта. 🙂 В общем и целом это следует из заголовка (или шапки, как ещё говорят) сайта, об этом мы сегодня и поговорим.
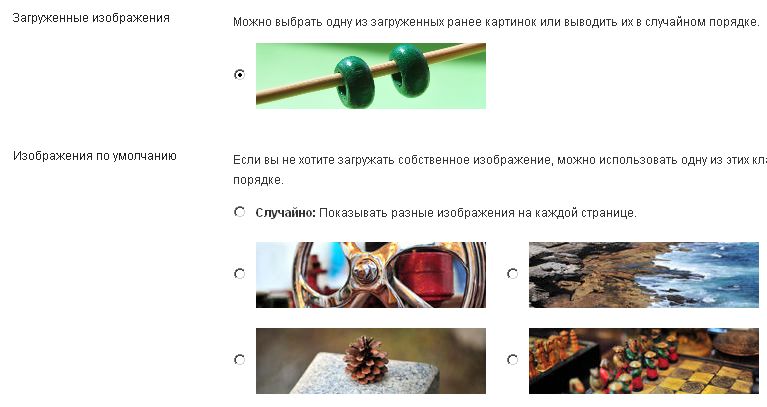
Дело в том, что разрабатывая сайты на WordPress, иногда возникает необходимость сделать разные изображения в заголовке для разных страниц. Многие стандартные темы WordPress (например, Twenty Eleven) содержат там большой баннер, причём если открыть меню «Внешний вид» — «Заголовок», то с настройками там не густо. Вы можете выбрать фиксированное изображение для всех страниц (в том числе загрузить своё), или отображение случайного изображения при каждой загрузке страницы:

Выбор у нас не богатый, во всяком случае ничего о том, как сделать разные изображения для разных страниц сайта. Однако задача решается весьма просто, причём настройками, без плагинов и редактирования исходного кода.
Делается это на странице редактирования записи или страницы. В правом столбце внизу есть небольшая группа, из названия которой, по-моему, ничего не следует, это «Миниатюра записи» или «Featured image», если ваш WordPress не русифицирован.
 Перевод крайне неудачный, однако если тут указать изображение, то именно оно будет использоваться в заголовке страницы именно для этой страницы или записи.
Перевод крайне неудачный, однако если тут указать изображение, то именно оно будет использоваться в заголовке страницы именно для этой страницы или записи.
Важно: изображение в шапке по умолчанию имеет размер 1000×288 точек, поэтому надо выбрать картинку не меньшего размера, иначе она сохранится нормально, но отображаться просто не будет. Лучше всего, конечно, вставить картинку точно такого размера.
Ну, вот и всё. В качестве демонстрации для этой записи я изменил картинку в шапке со счёт на яблоко. Если вы смотрите запись на полный экран, то должны её видеть.

не выходит ничего. закачиваю картинку большего размера но ничего не меняется. что делать?
Здравствуйте, Алина,
Если речь о вашем сайте, то возможно дело в теме оформления, которая у вас установлена (Aperture, насколько могу понять). Может быть, что она не поддерживает такой «трюк».
Здоровская подсказка! Новичок. Три дня голову ломал как фото разное разместить на разных страницах. Все оказалось просто! Спасибо за информацию!
Успехов!
Алексей, спасибо огромное! Уже не в первый раз выручаете меня с техническими вопросами благодаря Вашему действительно полезному сайту! Так держать! Успехов!:)
Спасибо, Яна! Приятно читать такие отзывы!
Алексей, раньше я пропустил эту информацию, как не заслуживающую внимания, но теперь думаю с помощью «миниатюры» продвигать нужные фото-картинки.
Думаю, что должно работать очень эффективно.
С уважением,Александр Афанасьев.
Желаю успехов!