 Сегодня о том, как изменить ширину страницы в шаблоне WordPress. Если выражаться более точно, то речь идёт о том, чтобы всю эту ширину использовать.
Сегодня о том, как изменить ширину страницы в шаблоне WordPress. Если выражаться более точно, то речь идёт о том, чтобы всю эту ширину использовать.
Дело в том, что мой любимый шаблон Twenty Eleven имеет ещё одно неудобство: при создании страниц полоса с текстом получается очень узкой, а справа и слева от неё «пропадает» куча полезного места. Сегодня справимся и с этим.
Когда Вы создаёте страницу, справа в настройках можно выбрать шаблон. Обычно там три альтернативы, и в зависимости от перевода (если Вы его вообще используете), там будет что-то вроде:
- Базовый шаблон
- Шаблон избранного (иногда может встретиться слово Showcase)
- Шаблон с боковой колонкой
Базовый шаблон
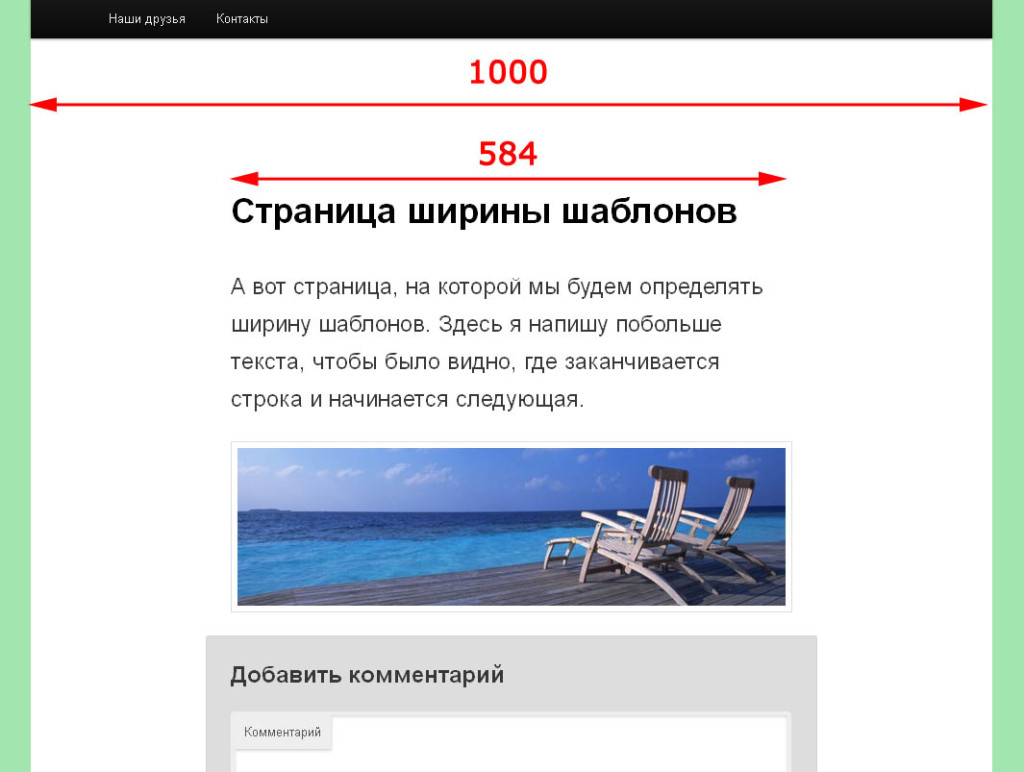
Первый шаблон – Базовый шаблон – используется по умолчанию. Я создал тестовую страницу, чтобы было легче понять, о чём я говорю. С ним страница будет выглядеть так:
 Я специально наложил на изображение красные стрелки, чтобы показать: ширина белого поля составляет 1000 точек, в то время как весь текст и изображения «теснятся» на полосе шириной 584 точки. Таким образом мы можем (в идеале) расшириться на 416 точек.
Я специально наложил на изображение красные стрелки, чтобы показать: ширина белого поля составляет 1000 точек, в то время как весь текст и изображения «теснятся» на полосе шириной 584 точки. Таким образом мы можем (в идеале) расшириться на 416 точек.
Шаблон с боковой колонкой
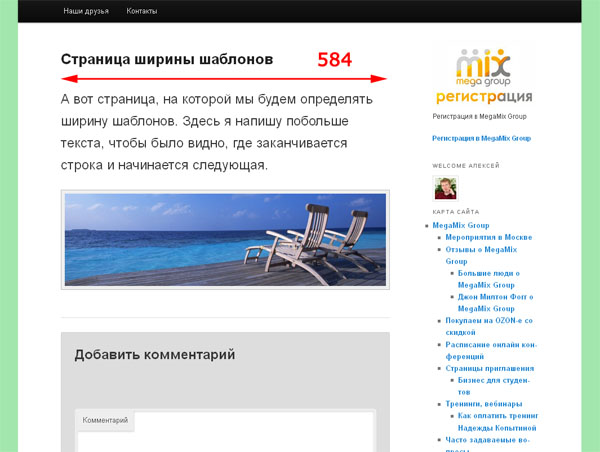
Если выбрать Шаблон с боковой колонкой, то мы увидим следующую картину:
 «Полезное» пространство не изменилось и по-прежнему составляет 584 точки, однако справа у нас появилась боковая колонка, что само по себе уже очень удобно.
«Полезное» пространство не изменилось и по-прежнему составляет 584 точки, однако справа у нас появилась боковая колонка, что само по себе уже очень удобно.
Шаблон избранного
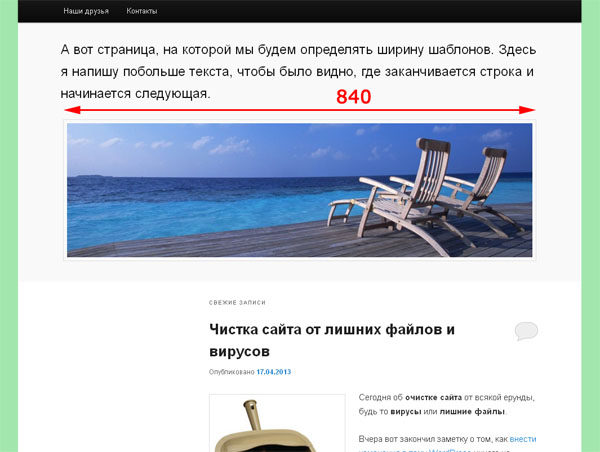
Но я предлагаю пойти дальше и выбрать Шаблон избранного (третий оставшийся вариант. Мы увидим такую картину:
 За исключением небольших полей (которые надо оставить хотя бы для красоты) полезное содержимое страницы размещается на полосе шириной аж 840 точек!
За исключением небольших полей (которые надо оставить хотя бы для красоты) полезное содержимое страницы размещается на полосе шириной аж 840 точек!
Мы почти у цели!
Однако есть нюансы. Если приглядеться, то можно заметить, что:
- У страницы потерялся заголовок. На предыдущих слайдах он был: «Страница ширины шаблонов».
- Внизу появилась лента последних записей, которая, в общем, тут ни к чему.
- Картинка не позволяет показать, но даже если мы пролистаем страницу вниз, то там нет формы для того, чтобы оставить комментарий
Но с этими проблемами очень легко справиться!
Меняем шаблон
Должен сразу сказать, что проблема со всеми этими полями и отступами легко решается с помощью настройки стилей средствами CSS. Легко – для того, кто знает CSS и понимает, как это всё работает. Я вот лично, не изучал, поэтому не знаю и не понимаю. Зато уже описывал, как создать свой дочерний шаблон и творить с ним что угодно, не боясь что-то испортить, поэтому предлагаю и тут пойти проторенной дорожкой.
Итак, как обычно, нам надо угадать, какой файл менять. Немного поковырявшись в скриптах сайта я понял, что за Шаблон избранного (showcase) отвечает файл showcase.php, поэтому смело копируем его из основной темы в Вашу дочернюю и начинаем редактировать.
Когда заглянете внутрь showcase.php, то обнаружите там много-много всего. Признаюсь, я смог найти кусок кода, который отвечает за вывод ленты и убрал его. Лента исчезла. А вот добавить туда код, который бы создавал форму комментариев у меня не получилось. О заголовке страницы я тогда даже не думал. Поэтому я поступил радикально, что и Вам советую.
Я взял шаблон по умолчанию (Базовый шаблон), за него отвечает файл single.php, и просто в него добавил одну строку из Шаблона избранного. Вот текст Базового шаблона, пока он был ещё базовым:
<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
get_header(); ?>
<div id="primary">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<nav id="nav-single">
<h3><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<span><?php previous_post_link( '%link', __( '<span>←</span> Previous', 'twentyeleven' ) ); ?></span>
<span><?php next_post_link( '%link', __( 'Next <span>→</span>', 'twentyeleven' ) ); ?></span>
</nav><!-- #nav-single -->
<?php get_template_part( 'content-single', get_post_format() ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>Вот как он выглядит в моём исполнении:
<?php /** * Template Name: Showcase Template * Description: A Page Template that uses the whole width of the page * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ wp_enqueue_script( 'twentyeleven-showcase', get_template_directory_uri() . '/js/showcase.js', array( 'jquery' ), '2011-04-28' ); get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <nav id="nav-single"> <h3><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3> <span><?php previous_post_link( '%link', __( '<span>←</span> Previous', 'twentyeleven' ) ); ?></span> <span><?php next_post_link( '%link', __( 'Next <span>→</span>', 'twentyeleven' ) ); ?></span> </nav><!-- #nav-single --> <?php get_template_part( 'content-single', get_post_format() ); ?> <?php comments_template( '', true ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
То, что изменилось, отмечено зелёным, а то, что добавилось – синим. Собственно, изменились только название и описание шаблона, а добавилась только строка:
wp_enqueue_script( 'twentyeleven-showcase', get_template_directory_uri() . '/js/showcase.js', array( 'jquery' ), '2011-04-28' );И в этой строке вся соль. Она и «растягивает» Базовый шаблон на всю ширину страницы, оставляя и заголовок, и комментарии внизу.
Для тех, кого я окончательно запутал, вот алгоритм:
- Ищем в родительской теме (в моём примере это тема Twenty Eleven, за другие не ручаюсь) файл
single.php. - Копируете его к себе на жёсткий диск
- Переименовывает его в
showcase.php. Былsingle.php, сталshowcase.php. - В полученный таким образом файл
showcase.phpвносите изменения (см. выше). - Копируете его в свою дочернюю тему.
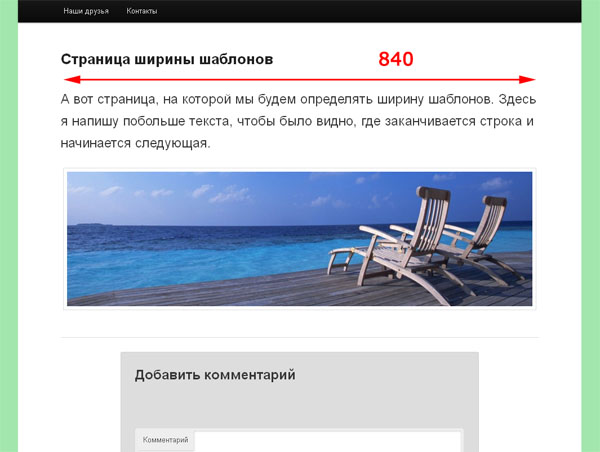
Ну, всё, готово! Если всё сделали правильно, картинка должна получить такая:
 Видно, что и текст идёт почти во всю ширину, и картинка тоже крупная, и заголовок есть, и комментарии внизу.
Видно, что и текст идёт почти во всю ширину, и картинка тоже крупная, и заголовок есть, и комментарии внизу.
Пользуйтесь на здоровье!
И напоследок…
Если совсем ничего не получается (или не совсем, а только что-то), то обращайтесь за помощью ко мне.

Добрый день,
Повторил ваши действия. Однако ничего не изменилось. В принципе вопрос шире. Хотелось бы вообще эту замечательную тему сделать расширяемой до 1800 px по картинке header и до 1200px по тексту. Возможно ли такое? Да еще и что бы не конфликтовало с просмотром с мобильных устройств.
Спасибо
Здравствуйте, Максим,
Наверно, возможно. Я не знаю, я не слишком силён в вёрстке. Попробуйте найти подрядчика на сайтах фриланса. Думаю, за 300-500 рублей вам всё сделают как захотите.
С мобильным должно быть всё в порядке, тема адаптивная.
Кака мне изменить размер созданой отдельной записи в WP, чтобы он не менялся нигде больше как в отдельных типах записях???
У каждой записи есть уникальный идентификатор, и он же присутствует в стилях каждой страницы, насколько я помню. Надо подправить стили только для этого идентификатора, тогда изменится только одна страница.
Здравствуйте, Алексей!
Подскажите, пожалуйста, как называется визуальный шаблон (тема) этого сайта?
Здравствуйте, Евгений,
Это не слишком сильно модифицированная Twenty Eleven
Огромное спасибо, Алексей!!! всё получилось! Теперь на странице нет ничего лишнего: . Еще раз благодарю!
Ура! Успехов, и обращайтесь, если что!
Спасибо, Алексей, обязательно напишу, что получилось!
Да, кстати, комментарии к странице отключены через админку…
Попробую объяснить, как умею, т.к. не совсем разбираюсь в терминологии. Если Вы посмотрите на мою страницу то увидите, что в правом верхнем углу есть надпись «навигация по записям», а внизу надпись «Запись опубликована автором admin. Добавьте в закладки постоянную ссылку.» Вот от них и хотелось бы избавиться. Мне, в принципе, не нужны на этом сайте никакие комментарии и обсуждения, эта страница должна быть простой — ничего лишнего, остальные — тоже. Хочу просто иметь на всех страницах ширину текста 800 пикселей. Без комментариев, а заголовки убираю при помощи другого плагина. Пробовала добавлять в дочернюю тему singl.php с Вашей волшебной строкой, но эффект не тот — текст не расширяется. Два дня не могу найти ничего в интернете, как это можно сделать. Ваша статья самая подходящая, но для получения нужного эффекта мне нужна помощь 🙂
Оксана, понял Вас. Попробуйте следующее. Возьмите оригинальный showcase.php, скопируйте его в дочернюю тему и удалите из него весь блок от
<section class="recent-posts">до
<!-- .recent-posts -->Удалять надо включая и эти конструкции вместе с угловыми скобками. У вас будет шаблон без заголовка, без комментариев, навигации и на полную ширину.
Напишите о результатах!
Алексей, подскажите, пожалуйста — как поступить в моём случае. Проделала все действия, которые Вы описали в своей статье, получился такой же результат, как и у Вас. Попутно освоила как создавать дочернюю тему и править css (никогда раньше этим не занималась, для меня это уже подвиг :)). Но мне нужно получить другой эффект — сделать так, чтобы использовался базовый шаблон (а не шаблон избранного, т.к. мне не нужны вовсе никакие комментарии и свежие записи — т.е обычная статическая страница), но чтобы ширина текста была 800 пикселей. Заранее благодарю за ответ
Здравствуйте, Оксана! Горжусь Вами (серьёзно)!
Немного не понял Вашего вопроса. Если не нужны только комментарии, их можно отключить к любой странице (снимите галочку под формой редактирования самой записи). В WordPress по умолчанию три шаблона: базовый — это просто узкая полоса текста, второй — с боковой колонкой, когда узкая полоса смещена в сторону, а сбоку идёт колонка с виджетами, и третий — шаблон избранного, который растягивается на всю ширину страницы. Я им (шаблоном избранного) никогда не пользовался, поэтому решил «пожертвовать» им, и переделал под свои нужды, а по факту просто сделал его копией базового шаблона, но сохранил строчку, которая отвечает за растягивание, После всех манипуляций остались: базовый — как есть, с боковой колонкой — как есть, избранного — копия базового со строчкой для растягивания по всей ширине.
Я думаю, что вопрос не в этом, но на всякий случай ещё замечу, что есть страницы, а есть записи блога, они по-разному ведут себя. Если Вы пишете про свежие записи, то возможно, имеете в виду записи блога, а Вам нужна просто страница…
Да, и ещё. Вы можете наплодить шаблонов сколько угодно. Я позже об этом узнал. Всё руки не доходят написать. Если дружите с английским, то вот статья с официального сайта: там нужен раздел «Creating a Page Template». Совсем в двух словах суть такова: Вы можете создать дополнительный файл, например, oksana_templ.php, разместив его в дочерней теме, и написать там код своего шаблона, какой хотите. Проще, конечно, копировать и изменять существующие. Одно но: внутри надо дать ему уникальное имя, например, так:
/**
* Template Name: Oksana Template
Тогда при редактировании (создании новой) страницы в списке шаблонов будет четвёртая альтернатива: «Oksana Template»
Помогите пожалуйста что с этим делать,Уже всё перепробовал
вот сайт
Извините за задержку. Смотрю ваш сайт, вроде всё нормально. Удалось ли решить? Скорее всего проблема где-то в CSS/
Все удалось решить,проблемы собственно не существовало,я ввел «тестовую информацию» в виде этого бреда как на скрине, и подумал что ошибка где то в CSS,но сайт просто понимал то что я написал как одно слово, и поэтому не переносил на следующую строку,стоило добавить пробелы,и всё нормально перенеслось!
Да, про пробелы я сразу, признаться, не подумал! Хорошо, когда проблемы решаются вот так!
Успехов с сайтом, вижу он у Вас активно наполняется!
Алексей, вот никогда не заморачивался, где и в каком файле править. Здесь voltest.ru пробный сайт изменил ширину всего чего надо с помощью «Исследовать Элемент» FireFox. Поиск проблемных участков в Текстовым редакторе и правки в этом же редакторе.
С уважением, Александр Афанасьев.
Чудесно, когда всё получается сразу!
Если кому интересно, ковырял файл style.css
Нашел где это исправляется.
ищите
.page-content
и меняете
max-width: ХХХ px; (где ХХХ ваша ширина поста на странице)
значение находил экспериментальным путем, мне понравилось 800 px
Спасибо, надо проверить. Так будет гораздо проще, хотя, полагаю, для всего сайта сразу.
Да это для всего сайта, так как меняется весь класс стиля. Но вдруг кому то, как и мне понадобится именно такое решение.
Можно продублировать в CSS все что есть в .page-content, (назвать его, например, .page-content1) и уже в .page-content1 внести все необходимые изменения. А в вашем шаблоне страницы вместо писать
Потерялась часть Вашего комментария…
Блин, действительно полезная информация, самое главное что в инете давно искал кауе-то инфу о том как редактировать тему Twenty Eleven, но негде нету, в разных статьях которые находил, там вообше какие-то не те коды в php (в примерах), а тут хоть можно понять что к чему. Если можно буду очень рад если дадите сылку на то что бы подписать на расылку статей по почте, на такую тематику вот связаную с Twenty Eleven, а то явижу у вас много разных рубрик , не только про Twenty Eleven как редактировать.
И буду благодарный если напишите пример по теме Twenty Eleven а именко как сделать постраничную навигацию в блоге, и как сделать карту сайта и выставить ее в меню как у вас …
Рад, что оказалось полезно. У меня тоже иногда ощущение, что я в танке (когда ищу что-нибудь).
Про рассылку статей по почте — Вы хотите на мой блог подписаться?
Про постраничную навигацию не понял. Карта сайта справа в сайд-баре — это стандартный виджет «Страницы».
Очень интересная статья!
Рад что понравилась!