 Сегодня о том, как изменить шаблон или, как ещё говорят, тему WordPress (ниже по тексту будут встречаться оба слова, они равнозначны).
Сегодня о том, как изменить шаблон или, как ещё говорят, тему WordPress (ниже по тексту будут встречаться оба слова, они равнозначны).
Ну, бывает иногда нужно. Даже если Вы уже выбрали шаблон WordPress, или используете один из стандартных, Вас всё устраивает, и Вы совсем ничего менять не планируете, такая необходимость может возникнуть всё равно.
Зачем это нужно
Например, в чудесной и весьма популярной теме Twenty Eleven внизу страницы может понадобиться добавить копирайт для Вашего сайта, как у меня:

Поскольку у WordPress нет настройки, позволяющей изменить или хотя бы добавить что-то к стандартной надписи «Сайт работает на WordPress«, то вариантов два: либо искать плагин, либо изменить эту надпись в шаблоне самому.
Это лишь одна из задач, и если Вы собираетесь развивать сайт, то неизбежно возникнут и другие.
Плагин или изменение темы?
Скажу сразу: я ярый сторонник плагинов, но не для всего они есть, и, как в предыдущем примере, иногда плагин – это стрельба из пушки по воробьям.
Устанавливать плагин предпочтительнее, так как он живёт своей жизнью, независимой от шаблона. К нему выходят отдельные обновления, отдельно обновляется сам шаблон. Если Вы решаете пойти по пути изменения шаблона, и изменяете его код, то Ваши изменения будут потеряны при следующем обновлении WordPress… скорее всего.
Поэтому я предлагаю весьма радикальное решение: не менять шаблон вообще! Благо WordPress с недавних пор позволяет создавать дочерние темы. Давайте разберёмся, что это такое.
Дочерние темы, и с чем их едят плодят
Дочерняя тема – это тема, которая расширяет возможности родительской, не затрагивая саму родительскую тему. Чтобы не растекаться мыслью по древу, я просто дам ссылку на официальный сайт, исчерпывающее описание .
По этой же ссылке Вы найдёте и инструкцию, как создать дочернюю тему, я лишь дам некоторые комментарии и приведу пример дочерней темы, которую сам создавал.
Немного теории, переходящей в практику
Для Вас, наверно, не секрет (если Вы устанавливали хоть одну тему, то уж точно), что любая тема содержит в себе много разных файлов. Если Вы скачивали её с какого-то сайта, то, вероятно, это был один файл – архив – но он распаковался, и у Вас на сайте добавилась куча файлов.
Файлы там есть разные, но нам будут интересны те, что имеют расширение .php – все эти файлы отвечают за создание страниц Вашего сайта и их частей.
Так вот прелесть создания дочерней темы в том, что Вы можете создать её за две минуты, указать родительскую тему для неё и всё. Ваша дочерняя тема будет выглядеть точь-в-точь как родительская. На этом этапе она будет состоять только из одного файла, идентифицирующего её и всё.
А когда Вам понадобится внести какие-то изменения, Вы должны будете понять, какой .php файл родительской темы нужно изменить, скопировать его в дочернюю тему и изменить только этот файл!
Чудесно? Я тоже так думаю!
Ближе к делу!
В нашем примере мы будем делать дочернюю тему для Twenty Eleven. Пара минут, и она уже будет красоваться в Вашей «админке»:

Лучше всего, если у Вас есть доступ к своему сайту по FTP. Тогда Вам надо добраться до каталога
wp-content\themes\
Там Вы увидите все установленные у Вас темы. У меня набор такой:
twentyeleven twentyten twentytwelve
Вот для первой из них, Twenty Eleven, мы и будем создавать дочернюю тему. Поэтому создайте новый каталог (избегайте пробелов!) и назовите его, например, twentyeleven-child.
Внутри этого каталога создайте файл
style.css
Файл можно создать с помощью «Блокнота» на своём компьютере, а потом скопировать на сервер. У файла должно быть такое содержимое:
/*
Theme Name: Twenty Eleven Child
Theme URI: https://dvascheta.ru/
Description: Customized Twenty Eleven
Author: Alexey Anisimov
Author URI: https://dvascheta.ru/
Template: twentyeleven
Version: 0.1.0
*/
@import url("../twentyeleven/style.css");Вот что означают эти строки
/*служебный знак, указывающий, что начинается описание темы.Theme Name:название Вашей дочерней темы, которое Вы можете придумать сами – так она будет называться, когда Вы перейдёте в раздел выбора темы у себя в «админке».Theme URI:здесь можно указать ссылку на сайт темы, то есть, на Ваш сайт. Это будет полезно только если Вы собираетесь поделиться с кем-то Вашей новой темой. Эту строку можно не создавать.Description:необязательная строка – описание к Вашей теме (вдруг потом забудете, зачем создавали? 😉 ).Author:напишите тут своё имя! Тоже не обязательно.AuthorURI:Template:а вот это очень важно! Тут должно быть точное название каталога, в котором находится родительская тема. В нашем случае это twentyeleven.Version:можете вести версии Вашей темы. А можете и не вести, так как эта строка тоже необязательная.*/означает, что описание темы завершено.- Конструкция
@importподключает файл стилей родительской темы.
Всё. Теперь Ваша тема является точной копией темы Twenty Eleven.
Установка Вашей новой темы
Если Вы используете FTP, то просто запишите файл style.css в созданный на Вашем сайте каталог twentyeleven-child.
Дополнение от 11.05.2013: Способ с загрузкой файлов по FTP хорош только тогда, когда Вы уже установили тему. То есть, если Вы уже используете дочернюю тему и Вам надо добавить туда пару изменённых файлов, то используйте FTP по возможности. Но если Вы её только устанавливайте, обязательно сделайте это с помощью архива (см. ниже). На практике проверено, что WordPress может не воспринять тему, если она была просто загружена.
Если у Вас нет доступа по FTP, то Вы в ходе работы на своём компьютере должны были создать каталог twentyeleven-child в котором сейчас размещается файл style.css. Заархивируйте этот каталог, чтобы получился .zip архив. Теперь Вашу новую тему можно установить через «админку» WordPress (Внешний вид — Темы — Установить темы — Загрузить), указав этот архив.
Внесение изменений
Теперь Вам предстоит самое сложно – определять, в какой файл нужно вносить изменения. Если вернуться к примеру с копирайтом, то Вам понадобится файл
footer.php
Вы копируете этот файл из родительской темы twentyeleven в свою новую twentyeleven-child, и ищете там блок:
<div id="site-generator"> <?php do_action( 'twentyeleven_credits' ); ?> <a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyeleven' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentyeleven' ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyeleven' ), 'WordPress' ); ?></a> </div>
И заменяете на:
<div id="site-generator"> Copyright © 2011-2013 <a title="www.DvaScheta.ru" href="https://dvascheta.ru">"www.DvaScheta.ru"</a>. All rights reserved. </div>
Ну или что считаете нужным.
Установка изменений
Теперь файл footer.php нужно скопировать в Вашу новую тему, если Вы используете FTP, а если не используете, как и прежде сделайте архив каталога twentyeleven-child, только теперь перед его установкой Вам придётся удалить Вашу дочернюю тему из «админки», иначе повторная установка темы с тем же названием вызовет ошибку.
Теперь Ваша новая тема будет пользоваться всеми файлами родительской, кроме footer.php, который Вы только что создали и добавили к ней, а сайт будет выглядеть точно так же, как при установленной Twenty Eleven, только с изменённой подписью на всех страницах.
Успехов!
Ещё одно дополнение от 11.05.2013:
Теперь, когда меняется родительская тема (в нашем случае Twenty Eleven), Вам придётся сравнить по содержимому все файлы, которые Вы включили в Вашу дочернюю тему.
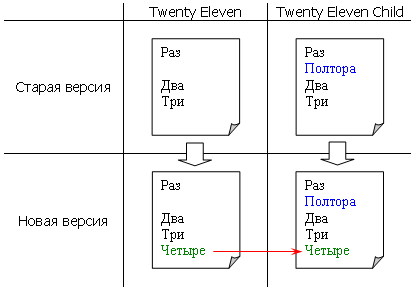
Вот пример. На рисунке верхняя строка таблицы символизирует Ваш файл (скажем, footer.php) до внесения изменений (слева, в столбце Twenty Eleven), и после (справа, в столбце Twenty Eleven Child). Синим отмечена строка, которую Вы привнесли в этот файл (слово «Полтора»).

Теперь выходит новая версия темы Twenty Eleven (смотрим нижнюю строку таблицы). Разработчики WordPress добавили в файл ещё одну строку (зелёным – слово «Четыре»), и очевидно, что Ваших изменений в этом файле нет. Поэтому надо обновить соответствующий файл в Вашей дочерней теме.
Что Вы будете делать: дописывать «Полтора» к новому файлу из Twenty Eleven или возьмёте свой из Twenty Eleven Child и допишете туда «Четыре» – дело Ваше, но я очень рекомендую поддерживать файлы в актуальном состоянии.
О том, как сравнивать файлы по содержимому, читайте в статье «Чистка сайта от лишних файлов и вирусов».
Два раза успехов!
И напоследок…
Если совсем ничего не получается (или не совсем, а только что-то), то обращайтесь за помощью ко мне.

Опс-с. А рекламы-то и нет
Обидно =)))
Статья правильная. пройдёмся по р..ме
Все комментарии после спам-фильтра попадают на ручную модерацию =)
Доброго времени суток помогите пожалуйста. Как в теме Twenty Eleven сделать область прокрутки прозрачной? Чтобы был виден фон картинка
Здравствуйте, Пётр!
Я отвечал на этот вопрос вот в этом комментарии: https://dvascheta.ru/vsyo-o-wordpress/kak-izmenit-shablon-temu-wordpress-na-primere-twenty-eleven.html#comment-6475
Коротко последовательность действий:
1) Делаете небольшой белый квадратик (10х10, например), задав нужную степень прозрачности (85%, например), сохраняете как png (чтобы прозрачность сохранилась)
2) Находите где в стилях задаётся фон полотна
3) Меняете фон с заливки цветом, на этот квадратик с опцией «замостить», и у вас получается полупрозрачный фон.
Если что-то не получится, пишите, я ещё отвечу.
Здравствуйте!
Хочу поменять фон кодом
общий фон задан css по умолчанию:
body.custom-background {
background-color: #ffffff;
}
В файр баге указан путь к файлу индекс, естественно там нет самого класса css, обыскал все файлы так и не нашел этот участок класса, буду благодарен за подсказку.
Здравствуйте, Иван!
Если сделаете дочернюю тему, просто в её style.css допишите этот фрагмент и он «перебьёт» оригинальный, где бы он ни находился.
Если всё же хотите докопаться, я пользуюсь FireFox: правой кнопкой на любом элементе, «Исследовать элемент», и откроется исходный код. На отдельной панельке можно посмотреть все стили и пути к файлам там тоже видны:
«Ломовой» способ – это сделать бэкап всех файлов сайта, и поискать в них по содержимому. Файловые менеджеры типа Far это умеют.
Пипец, ни черта не понятно. А тема вообще не раскрыта, вместо этого вы фактически предлагаете — закопайся в кодах
Женя, что же поделать, если задача не решается настройками, без кодов не обойтись. Напишите, что именно не вышло, я помогу разобраться.
Здравствуйте! А как сделать полупрозрачный фон блока для записей в теме Twenty Fifteen? Пробовала так как у вас, не получается.
Здравствуйте, Елена!
А у меня разве сделана прозрачность? Найдите в файле customizer.php такой кусок:
И под background-color допишите «opacity: 0.85;», чтобы получилось
Полотно станет полупрозрачным. Поиграйте числом, степень прозрачности будет меняться.
Алексей! Огромное спаасибо, Вы даже не представляете, как Вы мне помогли! Я вижу что у Вас нету прозрачности. Но я неделю искала куда именно прописать этот opacity: 0.85;. Всё получилось. Большое спасибо!
На здоровье, Елена! Успехов с сайтом!
Алексей! Что — то пошло не так, чем прозрачней блок, тем бледнее делается текст, или я чего то не так сделала?
Елена, я забыл про эту особенность. Лучший выход тут – подготовить картинку размером 10х10 пикселей, просто белый квадратик с нужной степенью прозрачности, сохранённый в png, и сделать его фоном полотна с опцией «замостить». Тогда вам нужно в том месте, где вы добавляли opacity, убрать background-color вовсе (или поставить none вместо кода цвета), найти в style.css блок
и добавить туда
Картинку предварительно загрузите на сайт, путь указывается без домена.
hentry, кажется, это стиль основного полотна, изменения не затронут фон под меню. Если его тоже надо сделать прозрачным, с помощью правой кнопки мыши определите, какой там стиль и поступите так же.
И ещё нужна помощь. Как поменять цвет текста в меню, т.е названия заголовков., у меня всё чёрное. И как выровнять по центру?
Елена, всё это делается через стили. В браузере щёлкните правой кнопкой на элементе, который надо изменить, (в FireFox «Исследовать элемент», в Chrome «Посмотреть код элемента»). Снизу появятся два окошка. В левом будет html код этого элемента, а в правом его стили. Найдите нужное свойство, сверху и справа от него будет ссылка на файл (css или php), в котором оно задано. Может придётся дописать что-то. Чтобы поменять цвет, ищите «color». Поставить новое значение можно сразу в браузере, и посмотреть, как это выглядит, а потом внести уже в файлы сайта. Выравнивание по центру align: center; или text-align: center; Почитайте про css, смотрите картинку к прошлому ответу.
Добрый день, Алексей! Над этим вопросом мучаюсь уже три дня. Я запуталась в этих стилях. Цвет заголовков поменять не могу и выровнять колонку «Меню» и вообще ничего не получается. Дочернюю тему и то сделать не смогла т.к. нет доступа к FTP. Видно я совсем в этом ничего не понимаю. Что куда прописывать никак не пойму. Помогите пожалуйста.
Здравствуйте, Елена!
Давно с вами не общались, надеюсь с вашим сайтом всё хорошо.
Здравствуйте! Спасибо за интересную статью, все сделала так, как написано, но дочерняя тема почему-то съезжает и вся кривая. Тема Twenty Thirteen. Какие могут быть причины? Заранее спасибо!
Здравствуйте!
Хорошо бы видеть, что получилось, чтобы сказать что-то определённое.
Вы заменили в моём примере twentyeleven на twentythirteen в двух местах, когда создавали style.css?
Если дочерняя тема будет состоять только из одного style.css, заполненного как в образце в статье, то дочерняя тема должна выглядеть точно как родительская.
Спасибо, все получилось! Вместо конструкции @import я скопировала файл style.css и добавила, конечно, эти строки:
/*
Theme Name: Twenty Eleven Child
Theme URI: https://dvascheta.ru/
Description: Customized Twenty Eleven
Author: Alexey Anisimov
Author URI: https://dvascheta.ru/
Template: twentyeleven
Version: 0.1.0
*/
Все заработало.
Спасибо.
Ура! Успехов!
Здравствуйте Алексей,
Подскажите пожалуйста простым языком, как можно изменить содержимое готового шаблона скаченного из сети. Н-р: В хедере в углу стоит адрес компании и контакты для связи, которые невозможно изменить через Настроить тему, там такого пункта нету.
Заранее спасибо,
Баходур.
Здравствуйте, Баходур,
Скачанная тема состоит из файлов. Вам надо найти нужный и отредактировать его в любом текстовом редакторе. Например, «Блокноте». Хедеру соответствует header.php. У ТаймВэба файловый менеджер позволяет редактировать php файлы очень удобно, с подсветкой синтаксиса. Можно редактировать прямо на хостинге.
Спасибо за потрясающую и интересную статью!
На здоровье!
Здравствуйте, Алексей. Подскажите пожалуйста, как изменить такой футер:
Юрий, за вывод подвала отвечает файл footer.php. Вероятно он и формирует такой код.
Здравствуйте! А вы можете подсказать, как сделать прозрачным шаблон? Чтобы было видно фон, в общем.
Здравствуйте, Михаил!
Мне однажды пришлось это делать. Попробовав разные варианты, я остановился на таком: надо подготовить картинку с заданной степенью прозрачности (определяется экспериментальным путём). Картинка не должна быть большой, я использовал 10х10 точек. Это должен быть просто белый квадратик с настройкой прозрачности. В Photoshop, например, это делается так: создаёте новое изображение размером 10х10 на прозрачной подложке, заливаете белым цветом, дальше на панели слоёв (Layers) ставите для него прозрачность сколько нужно (движочек Opacity), сохраняете как png.
Дальше на сайте вы просто указываете эту картинку в качестве фоновой к тому элементу, который должен быть полупрозрачным. За счёт свойства «замостить», маленькая картинка будет «растиражирована» на всю площадь.
Для того, чтобы сделать полупрозрачным фон под текстом на страницах, вставьте в style.css вашей дочерней темы такой кусочек:
#page{
background-image:url(‘/wp-content/uploads/куда/дальше/захотите/имя_картинки.png’);
background-color: transparent;
}
Картинку надо загрузить предварительно на сервер, и указать реальный путь вместо «/wp-content/uploads/куда/дальше/захотите/имя_картинки.png».
P.S. Может быть понадобится добавить внутри фигурных скобок ещё background-repeat: repeat;
Это если квадратик не будет тиражироваться сам.
Все ясненько, спасибо большое!
Успехов! Обращайтесь!
А у меня такой вопрос, как убрать в этой теме дату публикации заметок и комментариев, у меня сайт часто обновляться не будет, а информация будет еще долго актуальна, не хочу людей датами отпугивать)
Михаил, если говорить о технике вопроса, то признаюсь честно, я не знаю. Никогда не делал. Из того, что успел прочесть по теме, следует, что за вывод даты и времени отвечает функция the_time(), также говорят про get_the_date(). Но в теме обычно бывает много форматов отображения записей: в виде ленты, в режиме чтения одной записи, в результатах поиска и так далее. За разные виды отображения отвечают разные .php файлы, поэтому отредактировать придётся их все. И если следовать концепции дочерних тем, то ваша дочерняя тема будет «раздуваться», при обновлении придётся сравнивать по содержимому большее количество файлов и т.д. Наконец, таким образом Вы удалите отображение даты на экране, но она останется в понимании WordPress. И если, скажем, у вас будет работать календарь или поиск по дате, то записи можно будет найти по дате.
В таком ключе имело бы смысл воспользоваться плагином, он бы избавил от массовой правки файлов ради одного небольшого изменения. Мне удалось найти плагины «WP Date Remover» и «Date Exclusion SEO», они как раз делают то, что Вы хотите, но… они очень старые. А я не советую использовать плагины, которые давно не обновлялись. Искал не очень дотошно, но с ходу ничего нужного не находится.
Возможно, стоило спросить в первую очередь, но для чего Вы хотите убрать дату? Из моих личных ощущений, когда я ищу что-то в Интернете, и нахожу заметку без даты, мне это не нравится. Я хочу понимать, когда это было написано. Есть также темы, где показываются только число и месяц, а год — нет. Лично мне бывает очень неудобно. Я скорее ухожу с таких сайтов. Собственно, пока сейчас искал по теме удаления дат, нашёл пару обсуждений, где высказывались такие же мысли: информация без даты часто менее привлекательная.
Если Вы хотите написать что-то «вечное», есть же страницы. Не обязательно это писать в формате блога. Вы только теряете возможность указать категорию. Я как раз стараюсь так и поступать. Например, заметки по доработке WordPress пишу в блоге, а большая тема по созданию сайтов — как отдельная страница: https://dvascheta.ru/oglavlenie/poshagovaya-instruktsiya-kak-sozdat-svoy-sayt-s-nulya
Кстати, когда появляется что-то новое, делаю вставки в статьи, помечая красным, со словами «Добавлено хх.хх.хххх», как, например, в этой же заметке можете видеть.
Кстати, в комментах и в записях очистил ссылки «дата и время» рядом с Ником. Совсем не нужные.
Я стараюсь оставлять. Когда ищу что-нибудь и попадаю на какую-нибудь статью, и не понимаю, насколько она актуальна, когда была написана, то сильно раздражаюсь. Мир (особенно компьютерный) очень быстро меняется, и многие вещи сильно зависят от времени. В некоторых блогах ещё бывает месяц и день без года — мне тоже неудобно.
Попробуйте установить тему с помощью .zip архива
так и делал, согласно статьи. Все нормально получилось, кроме небольшого нюанса, описанного выше. Кстати, без архива не грузилось.
Убрал — 01 в названии. Результата нет.
у меня 4 файла:
css, шапка, подвал и функции. не просматривается только css. Проблема не смертельная, но врагов надо знать в лицо.
Спасибо за внимание к моей проблеме.
Желаю успехов!
Алексей, я папку назвал «TwentyElevenChild-012
А В ФАЙЛЕ УКАЗАНО:
/*
Theme Name: Twenty Eleven Child
Theme URI: http: //example.com/
Description: Дочерняя тема для темы Twenty Eleven
Author: Ваше имя
Author URI: http: //example.com/about/
Template: twentyeleven
Version: 0.1.0
*/
до меня дошло, что я папку НЕ ПРАВИЛЬНО НАЗВАЛ. Проверю!
Может быть в этом ошибка?
С уважением, Александр Афанасьев.
Нет, название папки не влияет. Важно чтобы Template совпадал с названием папки родительской. Может, заглавные буквы в названии папки мешают?
Алексей, спасибо, что нашел время ответить.Все темы редактор видит, но сделанную мной (первая) не видит. Поэтому и был вопрос, вдруг что-то я сделал не правильно. Желаю успеха!
С уважением, Александр Афанасьев.
Проверьте две вещи:
1) Что в начале файла style.css точно есть «Theme Name», «Template», и на всякий случай ещё «Description» и «Version»:
/*
Theme Name: Twenty Eleven Child
Description: Customized Twenty Eleven
Template: twentyeleven
Version: 0.1.0
*/
2) Попробуйте установить тему с помощью .zip архива (предварительно удалив файлы дочерней, которые сейчас есть) (см. выше в статье).
Успехов!
Я решил получше изучить тему Twenty Eleven, что лучше раскрыть возможности одной темы, чем прыгать от темы к теме. И сейчас правлю только одну тему Twenty Eleven. Представьте, что концентрируясь на одном шаблоне, находишь привлекательными некоторые «мелочи», которые раньше в упор не видел.
Но есть проблемка: Если знаете, то подскажите, почему Редактор сайта не видит дочернюю тему WP, конкретно — файл css? Приходится редактировать через сервер или с помощью FilleZilla. Тестовый сайт — voltest.ru
С уважением, Александр Афанасьев.
Александр, по поводу темы Вы правы — я тоже продолжаю находить нюансы, на которые не обращал внимание. Вообще встроенные темы достойного качества — большой плюс WP. Во всяком случае есть гарантия, что они их не «бросят» и будут обновлять, чего нельзя гарантировать, имея дело со сторонними темами.
По Вашему вопросу ничего не могу сказать. Я никогда не пользовался встроенным редактором. Пользуюсь FileZilla или редактором, встроенным в панель управления TimeWeb, он там очень удобный, с подсветкой синтаксиса. Я как раз считаю, что это нормальная практика, потому что, во-первых, отнюдь не все файлы видны через внутренний редактор WP, скажем, «.htaccess» отредактировать не получится (если я не ошибаюсь). Во-вторых, по-моему, это не очень хорошая практика, т.к. если файл влияет как-то на поведение самого WP, то редактирование файла изнутри WP может привести к сбою, и админка станет просто недоступна. Это теоретически, конечно.
В общем, считаю способ, которым Вы и так пользуетесь, самым правильным и надёжным.
Ради интереса стал смотреть. У меня редактировать таблицу стилей позволяет:
Спасибо! Все получилось со вставкой копирайта. Мне придется многое еще поменять в данном шаблоне.
Отлично! Успехов! Главное — начать!
Спасибо, Алексей, за примечание по поводу загрузки дочерней темы первоначально с помощью zip-архива.
Несколько раз закачивал тему по FTP, активирую — ноль реакции, пустая страница вместо сайта. Как установил с помощью архива — сразу пошло дело 🙂
Пожалуйста!
У меня, правда, потом появилась мысль, в чём дело. Один из моих хостеров при закачке по FTP ставил права на файлы какие-то очень слабые, типа 444, и я это заметил уже после того, как написал статью. То есть, вполне может быть, то при установке темы не WP что-то внутри себя прописывает, а просто прав не хватало. Хотя у темы есть блоки «что делать при установке» и «что делать при удалении» с исполняемым кодом на PHP, тут закачка по FTP точно не поможет.