 Это заключительная часть моего небольшого курса о том, как создать сайт самостоятельно на WordPress, что необходимо для создания сайта на WordPress.
Это заключительная часть моего небольшого курса о том, как создать сайт самостоятельно на WordPress, что необходимо для создания сайта на WordPress.
В части 1 Регистрация на хостинге, покупка, привязка доменного имени мы разобрались с хостингом и доменом.
В части 2 Установка WordPress: создание базы данных, скачивание и загрузка дистрибутива, разархивирование мы создали базу данных и загрузили файлы WordPress на хостинг.
Теперь же осталось совсем чуть-чуть: пройти по готовой пошаговой инструкции, сделать пару настроек, и наш WordPress готов!
Установка WordPress по пошаговой инструкции с моими комментариями
Итак, начнём. Открывайте пошаговую инструкцию установки WordPress: Вы обнаружите, что очень многое мы уже сделали. Разделы «Это нужно знать» и «Это нужно сделать» мы уже прошли. Да и из раздела «Знаменитая 5-минутная установка» сделано тоже порядочно. Из этого раздела мы не сделали только пункты 3, 4 и 6. Сделаем сначала 3 и 4, потом 6.
1. Настраиваем wp-config
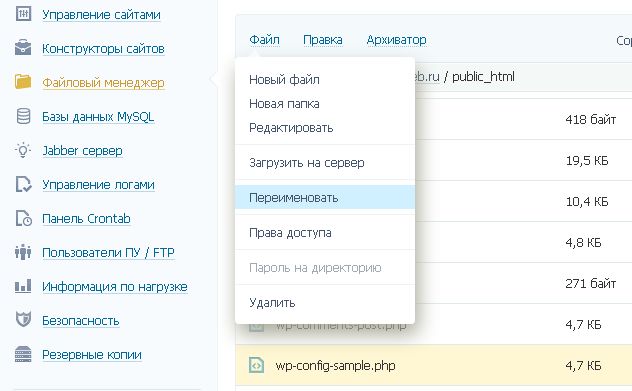
Войдите в хостингом TimeWeb, откройте «Менеджер файлов», найдите файл wp-config-sample.php и с помощью меню «Файл» – «Переименовать» переименуйте его в wp-config.php:
 После этого выделите (щёлкните мышкой) переименованный файл
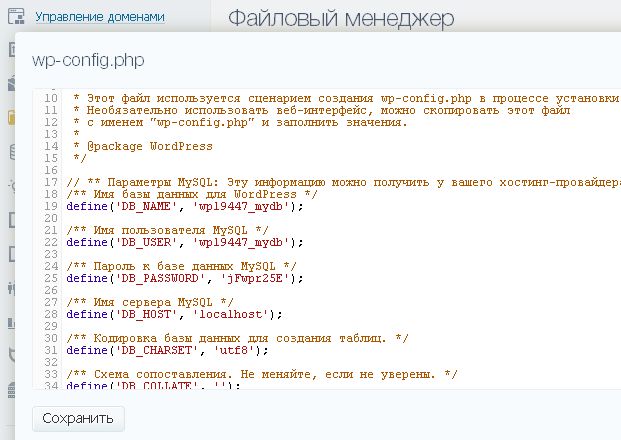
После этого выделите (щёлкните мышкой) переименованный файл wp-config.php и выберите меню «Файл» – «Редактировать». Откроется окошко с текстом файла. Помните, в части 2 Установка WordPress: создание базы данных, скачивание и загрузка дистрибутива, разархивирование я просил вас сохранить имя базы данных и пароль? Они вам сейчас пригодятся!
Если потеряли эти данные, ничего страшного. Вернитесь ко 2 части, удалите базу данных (она пустая), создайте снова с тем же именем и на сей раз сохраните пароль!
Замените:
database_name_here | на имя базы данных (wp19447_mydb в моём примере) |
username_here | на имя пользователя базы данных – на хостинге TimeWeb совпадает с именем базы данных |
password_here | на пароль к базе данных |
Должно получиться примерно так:

Обратите внимание на строчку
/** Имя сервера MySQL */
define('DB_HOST', 'localhost');Обычно имя сервера менять не надо, но на некоторых хостингах оно отличается. Правильное можете узнать в справке или поддержке. Если WordPress сразу не заработает, скажет, что не может найти базу данных, в первую очередь проверьте имя. У хостинга TimeWeb с этим всё в порядке, поэтому едем дальше. Сохраните и закройте файл.
2. Запускаем установщик WordPress
И остался нам только пункт 6 из пошаговой инструкции по установке WordPress. Откройте страницу установки на вашем сайте. Она должна выглядеть так:
http://ваш_домен/wp-admin/install.php
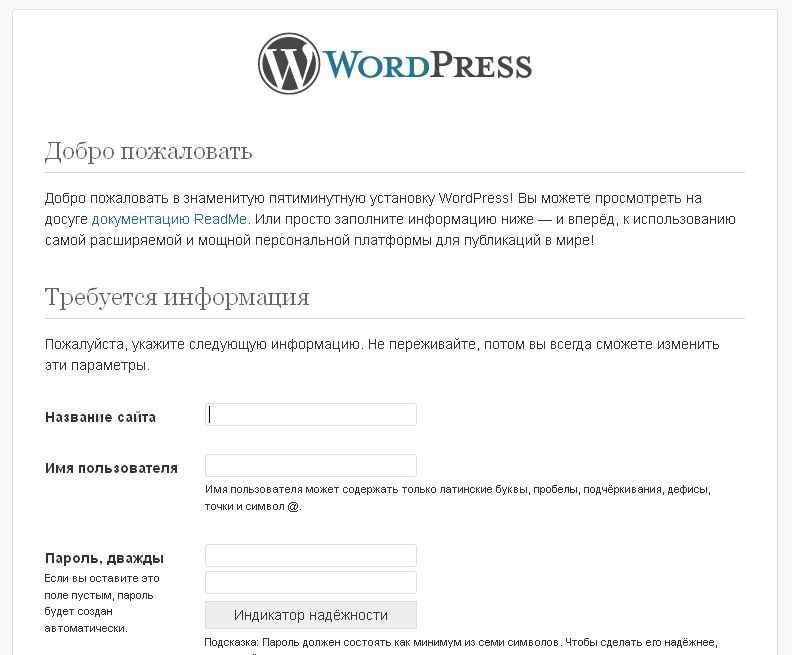
То есть, вам надо просто открыть свой сайт, а потом в строку адреса в конце дописать /wp-admin/install.php Вы должны увидеть такую страницу:
 Теперь вам надо просто заполнить все поля:
Теперь вам надо просто заполнить все поля:
| Название сайта | То, что вы напишете тут, будет отображаться в заголовке вашего сайта |
| Имя пользователя | Это имя администратора вашего сайта. Придумайте что-нибудь нестандартное, не содержащее слово «admin». |
| Пароль | Придумайте сложный! |
| Ваш e-mail | Это адрес электронной почты для пользователя, имя которого вы придумали только что. Этот адрес может быть использован для восстановления пароля, но так как у вас доступ к хостингу, это не столь актуально. Но позаботьтесь, чтобы никто больше не сделал это за вас – не получил ваш пароль на этот ящик. |
| Приватность | Конечно, разрешите поисковикам индексировать ваш сайт! Иначе о вас никто не узнает. |
Важно: Сохраните имя пользователя и пароль в секретном месте!
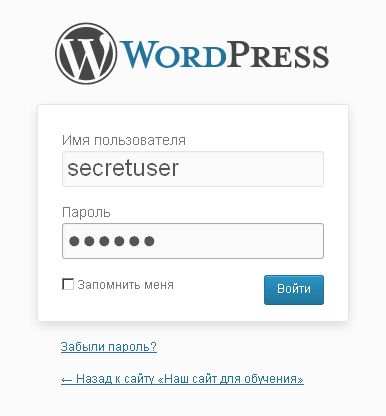
На следующем экране вам предложат разочароваться в связи с тем, что установка WordPress завершена. Нажмите «Войти» и введите логин и пароль того пользователя, которого вы создали:

Теперь всегда входите в административную панель WordPress по ссылке:
http://ваш_домен/wp-login.php
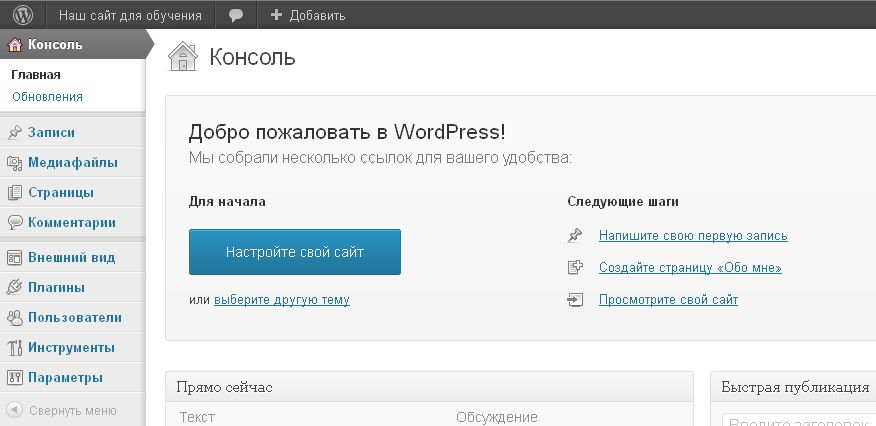
Войдя вы оказываетесь в панели администратора WordPress:
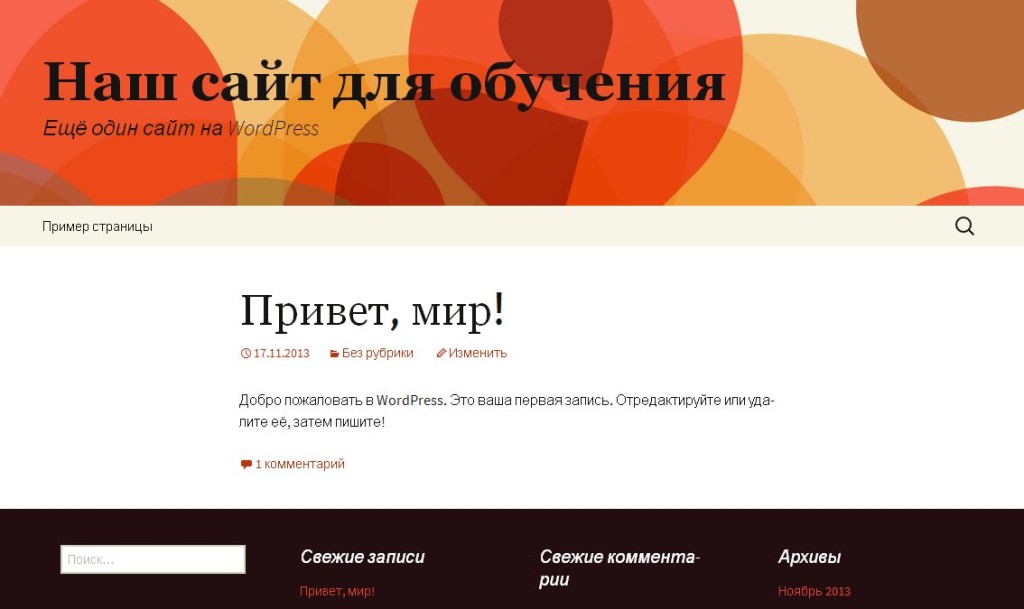
 О том, что же тут делать, как-нибудь в другой раз. В общем, тут всё весьма просто и интуитивно понятно. А теперь откройте сам ваш сайт, он уже вовсю работает! Смотрите:
О том, что же тут делать, как-нибудь в другой раз. В общем, тут всё весьма просто и интуитивно понятно. А теперь откройте сам ваш сайт, он уже вовсю работает! Смотрите:

Важно: Если сайт не откликается, вы видите сообщение «Страница не найдена», весьма вероятно, что надо просто подождать. Дело в том, что при смене NS-серверов требуется иногда до 24 часов, особенно если домен и хостинг у разных провайдеров. Но мне никогда не приходилось ждать так долго, обычно через пару часов всё уже работает.
Что же, примите мои поздравления! Вы только что прошли полный путь от идеи сайта до реально работающего сайта и создали сайт на WordPress с нуля своими руками! И всего-то за несколько минут (ну, меньше часа, во всяком случае)! Если что-то непонятно, смотрите видео с моими инструкциями:
Другие части занятия:
Как создать свой сайт на WordPress с нуля. Часть 1. Хостинг и домен.
Как создать свой сайт на WordPress с нуля. Часть 2. База данных и файлы WordPress.
Если что-то пойдёт не так…
… или просто возникнет мысль «А кто бы всё это сделал за меня?..», не стесняйтесь обращаться ко мне на странице «Контакты«.

Огромное спасибо!!!
Успехов, Анна!
Спасибо большое за подробную и исчерпывающую инструкцию. Я наконец то из стадии «кто бы всё это сделал за меня» решил перейти в стадию «дайка я попробую все сделать сам» и тут вспомнил про замечательный сайт https://dvascheta.ru который мне как то порекомендовал мой знакомый. И вот ура. Я сам сделал это !!!. Спасибо больше за труд !
Василий, спасибо за отзыв! Успехов с сайтами!
Отличное руководство. Всё заработало сразу.
Спасибо, Ярослав! Успехов!
Здравствуйте. А не подскажите ли, как уменьшить отступ между заголовком и главной страницей?
Здравствуйте, Ярослав!
Ваш комментарий попал в спам почему-то, и я не сразу его там выловил, так что простите за долгий ответ.
Нужно редактировать стили в файле style.css. Можно убрать padding у блока header (мне показывает, что это 549 строка в файле style.css):
И можно убрать margin у одного из блоков div (539 строка в файле):
Если убрать и то, и другое, то получится вот так:
Только учтите, что если уберёте у header, это повлияет на все страницы сайта.
P.S. Картинки сжались, но они большого размера, откройте их в отдельной вкладке чтобы разглядеть детали.
Спасибо! Воспользовался советом и всё получилось.
Успехов!
Спасибо большое, Алексей! ♥
Успехов, Аэроксана!
Воспользуйтесь функцией Privacy Protect для домена, иначе ваши контактные данные будут видны любому. ТаймВэб включает её по запросу в поддержку. Стоила до последнего времени рублей двести на год. Если не разберётесь, напишите мне на странице Контакты
Здрасти!У меня вопрос.Если я домен удалю,мне его заново покупать придется?
Здрасти, Изя!
Я не знаю как удалить домен. Домен покупается на год, и дальше каждый год продлевается на следующий. Один раз не продлите, его снова сможет купить любой.
Спасибо за помощь! Сделала свой сайт, вот хвастаюсь
🙂
Ура! Успехов, София!
Здравствуйте, Алексей! спасибо за ответ! еще одно что меня напрягает в редактировании это то что когда просматриваешь тему перед установкой она отлично выглядит, там есть фото и все отредактировано, все как нужно, а когда применяешь её для своего сайта, при просмотре один голый текст и это усложняет работу кардинально! может я при установки WP что то не скачал. Или это так задумано? что можно сделать? спасибо
Здравствуйте, Дмитрий!
Где вы её просматриваете? Прямо в админке WP перед активацией в разделе «Внешний вид» – «Темы»? Не должно быть такого. Может с этой конкретной темой что-то не так, может кеш браузера надо очистить. Попробуйте временно другие темы, лучше всего стандартные, Twenty Sixteen, Twenty Fifteen, Twenty Fourteen.
Да именно там смотрю.. Некоторые конечно открываются нормально, но в большинстве тем,хоть они и разные, выскакивает фото ЛОДКИ! и весь текст в кучу «свален»…
А в каком месте нужно кэш нужно очистить?
Лодка – это может быть изображение заголовка, оно у вас загружено и выбрано по умолчанию. Смотрите настройки там же, в меню «Внешний вид». Не знаю, что сказать про «кучу текста». Стили не меняли?
Кеш либо несколько раз обновить с Ctrl+F5, либо открыть новое окно без кеша (Ctrl+Shift+N в Chrome или Ctrl+Shift+P в FireFox).
Огромное спасибо! Здорово, что есть такие люди) Все объяснят, покажут и разложат по полочкам. Сама я бы точно не справилась.
Валерия, спасибо за отзыв! Успехов с новым сайтом!
Большое спасибо. Очень понятным языком все объяснили, но… На этом все закончилось. Подскажите, пожалуйста, где можно найти пошаговую инструкцию как создать сайт в вордпресе. С чего начать, как разграничить, как сделать кнопки меню: «главная», «контакты», «фото» и тп., как добавлять страницы на сайт и тому подобное. Или как отредактировать шаблон. Много статей нашёл на эту тему но объяснения даны не понятным для меня языком, много непонятных слов. Вот вы объяснили на 5+, я за полчаса выполнил три ваших шага, а дальше ступор. Помогите, пожалуйста.
Здравствуйте, Вячеслав!
Каждый день об этом думаю, в ближайших планах, но руки никак не доходят. Дальше всё очень просто. В меню слева есть «Страницы» и «Записи», они очень похожи, но страницы размещаются в меню, а записи организуются в лену блога. Блог по умолчанию размещается на главной странице, но в меню «Настройки» — «Чтение» главной можно сделать любую страницу из уже созданных. Страницы будут добавляться в меню автоматически. Вручную меню настраивается в меню «Внешний вид» — «Меню».
Шаблон лучше не редактировать на первых парах, найдите готовый, который понравится. Прочтите мою статью про дочерние темы.
Пройдите по всем пунктам меню в левой колонке в панели администратора, пишите вопросы, я отвечу.
А что лучше делать сначала: скачать шаблон или наполнить сайт? У меня получилось, что как только я установил должным образом wp, я добавил фото и текст на главную страницу, добавил ещё 2 страницы, но у меня не получилось их связать (сделать кнопку меню на главной для перехода на другую страницу). Потом я решил закачать шаблон. Выбрал подходящий. В нем отобразился мой текст, но не отобразилось меню страниц, как на шаблоне. И, помимо моего текста, там присутствовал другой английский текст, который мне нужно было убрать или заменить на свой. Пытался разобраться, дрейфуя по настройкам шаблона, и выяснил, что это какой-то демо-шаблон. Плюнул в монитор и нашёл другой шаблон. Но и он отобразился не так, как на шаблоне. В шаблоне кнопки меню располагались в один ряд, а у меня меню — это просто одна кнопка, нажав на которую ни чего не происходит. Может, есть смысл снести wp и заново его установить? Но тут возникает два вопроса: первый — как удалить wp, и заново его установить. А второй — что нужно делать сначала: заполнить страницы текстом и фото или скачать шаблон?
Вячеслав, шаблоны можно менять «на лету» даже при наполненном сайте. Меню – это часть шаблона, его не нужно создавать специально.
Используйте родные шаблоны WP, они устанавливаются вместе с самим WP: Twenty Sixteen, Twenty Fifteen, Twenty Fourteen, Twenty Thirteen.
Спасибо огромное!
Сделал по вашей инструкции — все получилось! Теперь есть свой сайт.
Ура! Успехов с сайтом!
Спасибо Алексей,за подробное описание создания сайта.Всё сделала по Вашему описанию.И Урааа,у меня есть свой сайт!!!! Спасибо!!!
Ура! Успехов вам и вашему сайту!
Здравствуйте, Алексей! Я жительница Украины. Могу я воспользоваться вашим руководством для создания сайта или существуют какие-то отличия? Спасибо.
Здравствуйте, Людмила!
Руководство вполне подойдёт, WordPress и интернет везде одинаковый. =)
Пишет: Извините, мне нужен файл wp-config-sample.php в качестве примера. Пожалуйста, загрузите его снова из дистрибутива. ПОМОГИ!
Это WordPress так пишет? Дистрибутив можно скачать тут: это обычный архив, достаньте из него этот файл и загрузите с помощью файлового менеджера (в админке ТаймВэб). Но странно всё это…
Приветствую, тоже самое замкнутый круг файл переименовываешь пишет вордпресс мне нужен файл, а не переименовываешь вордпрес предлагает ввести данные ввожу и пишет нет этого короткого файла
Получается этот этап создания файла перенесли в ворд пресс, но дальше него всеравно не идет процесс, пишет что не может соединиться с базой, все уже перепроверил 100 раз
разобрался, пару раз зашел в админку тайм веба и после этого вордпрес принял, спасибо за статью !!!
Здравствуйте, Денис!
Рад, что всё заработало. Буду признателен, если напишете, что именно сделали, это может помочь кому-то ещё.
Добрый день! Вопрос к вам как к профессионалу. Создал сайт по вашей инструкции. Почему в нем только белый фон? В шаблонах вроде есть рисунки, заставки. А у меня голый текст((
Здравствуйте, Денис!
Вот демка этой темы: Тут картинка – просто часть записи. Посмотрите в меню слева настройки «Внешний вид — Заголовок» и «Внешний вид — Фон». Загрузите туда картинки, сразу станет живее.
Здравствуйте, Алексей! Я-новичок, поэтому прошу прощения за вопрос!
У меня ситуация следующая- создала пробный сайт cv90812.tmweb.ru
Всё шло отлично! Потом купила домен с нужным именем! А теперь все записи и страницы создаются с адресом, который начинается на cv90812.tmweb.ru, а не тот который я покупала, кроме начальной страницы- она с нужным адресом! Это нормально или нет?
И в поисковых системах этого сайта нет!
Здравствуйте, Наталья!
Кажется я понимаю, в чём дело. Сам WP знает свой адрес, и если вы устанавливали его на cv90812.tmweb.ru, то этот адрес в нём и прописался. Дальше всё зависит от ваших навыков… Варианты такие:
1) самое простое и быстрое: сделать перенаправление с cv90812.tmweb.ru на pro-aleisk.ru Но это не очень хорошо, чревато «бомбами замедленного действия»
2) заменить старый адрес на новый в файлах и базе WP. Тут нужно немного знаний. Я такое проделывал, всё получается хорошо.
3) Ну и третье, если материалов у вас не очень много, можно удалить WP и установить заново уже в новый домен. Советую сделать резервную копию. И ещё в админке WP есть экспорт записей и страниц, но он не выгружает картинки и ряд настроек.
Я бы советовал второй путь. Готов подсказать/помочь с этим.
Здравствуйте, Алексей!
Ура! Всё получилось! Я пошла по третьему варианту из предложенных Вами, т.к. материалов было мало. Да и тему выбрала совсем другую!
Вобщем, большое Вам спасибо!
Надеюсь на дальнейшее сотрудничество!
Здравствуйте, Наталья!
Ура! Обращайтесь!
Вот такой вопрос, cf69382.tmweb.ru это имя домена который мне выдали, а поменять его как? Нужно вот какое richforest.ru. Возможно это?
Иван, в панели управления ТаймВэб выберите слева «Домены и поддомены», и там будет пункт «Зарегистрировать новый домен», купите тот, что хотите. Затем в разделе «Сайты» привяжите его к вашему сайту, если это не произойдёт автоматически.
Учтите, что после покупки домена может пройти до 24 часов, пока он станет открываться (т.е. пока Интернет о нём узнает).
Добрый день! Сделала все по инструкции вчера около 9 вечера. Сегодня все еще выдает ошибку 403. Это надо еще подождать?
Спасибо
Здравствуйте, София!
У меня ваш сайт уже открывается, видимо времени не достаточно прошло на тот момент.
Ошибка установки соединения с базой данных. вот такое у меня высвечивается при попытке зайти на вордпресс. Что мне делать?. Спасибо!
Здравствуйте, Нина,
Отвечаю сразу на два ваших комментария. Вы создали базу данных предварительно? Проверьте, что указываете её имя и пароль ровно те, которые задавали при её создании. И ещё имя пользователя, он такой же как имя базы данных. Проверьте, что config.php сохранился, т.е. зайдите в него снова, там данные не потерялись?
Если не получится, попробуйте пройти часть пути с базой данный с самого начала: то есть удалите созданную базу, создайте новую, запишите аккуратно все параметры, и перенесите их в config.php. Если не получится, пишите мне на странице обратной связи.
добрый день. всё отлично, но вот только проблема с открытием вордпресса. до этого всё было как положенно в инструкции, но после вот этого пункта «http://ваш_домен/wp-admin/install.php» всё не так. точнее браузер мне выдает что страница не найдена. что мне делать?Может я данные как то не правильно ввела(. Помогите пожалуйста
Большое спасибо, Вы мне очень помогли!
Успехов, Вика!
Добрый день!
Алексей, все сделала по Вашей инструкции — все получилось, только домен сразу не стала покупать, так как сразу не придумала как назвать сайт, — разместила сайт пока на поддомене timeweb.ru. И вот теперь спустя 11 дней после этого, я наконец таки придумала домен для сайта. Прицепила его к своему сайту на поддомене, зашла по новому адресу — открылась главная страница сайта, вот только другие страницы сайта не открываются, а система перебрасывает на страницу с информацией» что сайт не существует» — вот на эту страницу — .
Как это можно исправить?
Здравствуйте, Дарья!
Если купили домен только что, может пройти до 24 часов, пока он станет виден всем. Надо просто подождать. Напишите мне снова, если проблема ещё не решилась.
Добрый день!
Алексей, а на каком моменте нужно загрузить шаблон вордпресса? У меня на компьютере сохранен архив zip с понравившимся шаблоном вордпресс.
Видела в описании что надо загрузить вордпресс на хостинг, а вот когда этот архив зиповский надо загружать не поняла.
Заранее спасибо!
Здравствуйте, Дарья!
Шаблон, он же тема, можно загрузить в любой момент, и сменить тему можно в любой момент. Темам у меня посвящена отдельная статья, там я пишу про дочерние темы, но и про установку там тоже есть, читайте со слов «Установка Вашей новой темы» тут: https://dvascheta.ru/vsyo-o-wordpress/kak-izmenit-shablon-temu-wordpress-na-primere-twenty-eleven.html
Алексей, спасибо Вам большое за статью!
Уже давно хочу перейти с Blogger на WordPress, но я всегда сталкивалась с трудностями. Еще не пробовала подключить WordPress по Вашим статьям, но надеюсь, что у меня все получится.
Единственный вопрос: я веду блог на Blogger уже 2 года, там очень много постов и классных фотографий (фотографии размещены в основном на Flickr, я их просто вставляла в посты), доменное имя у меня свое. Стоит вопрос: как перенести весь материал с Blogger на новенький сайт на WordPress, с учетом того, что доменное имя у меня все тоже на том же провайдере, где я его и покупала. То есть новое я имя брать не буду, требуется только перейти на WordPress и перекинуть туда весь имеющийся материал. Или он автоматом туда перекинется, когда я все сделаю по Вашим статьям?
Не могли бы подсказать, как это сделать?
Заранее спасибо за ответ!
Здравствуйте, Анна!
У WordPress есть функционал по переносу содержимого из Blogger, в меню слева надо выбрать Инструменты — Импорт, и дальше будет список, в котором Blogger идёт первой строкой. Это не проблема. У Вас используется достаточно красивая тема оформления «Outfit Clean & Responsive Blogger Template», а производитель её не делает темы для WordPress, поэтому Вам нужно будет найти другую для WordPress, похожую, или какая понравится.
Что касается домена, он не пропадёт. Насколько я понял, Вы покупали на enom.com. Вам надо будет зайти в панель администратора, и переключить DNS на новый хостинг, на котором будет располагаться WordPress.
Я бы посоветовал поступить следующим образом: 1) Купить хостинг, и установить туда WordPress. 2) Чтобы сайт был доступен, воспользоваться временным адресом (TimeWeb, которым я пользуюсь, предлагает бесплатно имена третьего уровня: <ваш_логин>.tmweb.ru). 3) Импортировать всё из Blogger. 4) Подобрать тему.
Когда всё будет прилично выглядеть, можно будет сменить DNS, и окончательно переехать на WordPress.
Гениально!!! Алексей, я желаю вам счастья и долгих лет жизни!!! У меня ситуация как у Валентины. Деньги на ветер и кучу потраченных нервов два года назад. Вернувшись сейчас снова к вопросу создания своего сайта я с ужасом представила себе старую картину, но выбора нет. Как же я прыгала от счастья, найдя ваши рекомендации!!!! Вы очень добрый человек! СПАСИБО ВАМ ОГРОМНОЕ!!!! У меня все получилось и теперь дело за творчеством. Аж не верится)))
Спасибо большое, Юлия!
Успеха Вам и Вашему сайту!
Здравствуйте, Алексей! Благодарю Вас за подробный материал, доходчиво и понятно простым словом. Дело в том, что год назад весь интернет перерыла подобную тему, к сожалению ничего не нашла. Сама я как новичок естественно была чайником. И из — за своей тупости не смогла открыть свой сайт, все оплатила, но дальше ничего не смогла сделать. Вот так у меня и деньги пропали впустую и желание пропало создавать свой сайт. И как же я рада, что есть такие люди как Вы!!! Спасибо Вам, милый человек!!!
Здравствуйте, Валентина!
Чертовски приятно читать такие комментарии! На здоровье, и желаю Вам успехов!
Пишите, если будут вопросы, или надо будет помочь!
Спасибо, что ответили. Надеюсь не будет никаких проблем, самую главную фишку я утащила с собой ))) !
Спасибо за ответ. Даете понять, что читаете и самое главное, что интересует мнение, а также комментарии людей. Думаю теперь проблем не должно возникнуть благодаря вашим подробным урокам. Я очень рада, что утащила себе кусочек вашего труда.
Обратная связь очень важна, она помогает и мне улучшать курс.
Большое спасибо!
Действительно, за 20 минут получил сайт!
Технологии – в массы! =) Успехов!
Спасибо большое, Алексей! Все понятно и доходчиво! Лучшее описание которое видел. Скажите, есть ли описание как выбрать шаблон для вновь созданного сайта?
Дмитрий, шаблонов очень много. Лично я бы посоветовал воспользоваться одним из стандартных встроенных. Они точно совместимы с WordPress, и, что самое главное, к ним выходят регулярные обновления. Если решите устанавливать сторонний, то я советую не поскупиться, и купить платный (обязательно ищите сайт производителя шаблонов, это не сложно, и качайте только оттуда). Так вы сможете рассчитывать на поддержку. Не советую брать бесплатный или скачивать платный взломанный (не с сайта производителя), так как тем, кто их распространяет, нужно получить какую-то выгоду, и обычно это всякие замаскированные ссылки на другие сайты, которые повышают их рейтинг и портят ваш.
Кроме этого обращайте внимание на способность темы хорошо отображаться на мобильных устройствах. Это называется «адаптивная вёрстка». Если посмотрите мой сайт с мобильного, увидите, что он ужимается, пропадает боковая колонка, элементы из неё опускаются вниз, социальные кнопки преобразуются, и т.д. Сейчас это очень важно.
А у вас можно где-нибудь посмотреть пример наполнения сайта???
Екатерина, планирую разместить такие материалы, но пока не разместил.
В общем и целом Вам надо зайти в панель администратора, а дальше пользоваться меню слева. За наполнение отвечают разделы «Записи» и «Страницы». Записи попадают в ленту блога (она по умолчанию на главной странице), страницы — в меню сайта. В обоих случаях Вы пишете текст просто как в MS Word, вставляете картинки, выделяете цветом, добавляете заголовки, определяете выравнивание и так далее.
Спасибо!
Спасибо за подробную статью, получилось подключить БД
На здоровье! А в чём была проблема с БД?
Привет супер у меня все получилось спасибо! Вопроса можно ли этот сайт использовать ка интернет магазин мне хотелось создать интернет магазин для продажи товара?
Вообще WordPress очень хорош для создания «текстового» сайта, на котором есть страницы с информацией, статьи, комментарии к ним. В этой области я его считаю лучшим. У интернет-магазина своя специфика: нужно хранить товары с их описаниями и картинками, должна быть «витрина», детальный просмотр товаров, поиск товаров, должна быть регистрация пользователей, а у каждого пользователя корзина для покупок, процедура оформления заказа. Всего этого в ВордПрессе по умолчанию нет. Он создавался как движок для блогов. Для интернет-магазинов есть аналогичные «движки»: OpenCart, PrestaShop, osCommerce и другие. В них сразу есть всё, что я перечислил.
Но есть и дополнения для WordPress, которые делают из него интернет-магазин. Например, поищите WordPress eCommerce Plugin и аналоги. Есть ещё механизм, когда сам интернет-магазин вы отдаёте на «аутсорсинг», а у вас остаётся только «витрина». Вот такая компания, например, предоставляет подобные услуги: ecwid.com
Спасибо большое! Действительно все просто! =)
Рад, что оказалось полезным, успехов!
aа зачем файл переименовывать его что сразу нельзя назвать как надо
Андрей, если речь про wp-config-sample.php, то он в таком виде идёт в установочном пакете WordPress. Это имя задано создателями WordPress, и если вы устанавливаете по инструкции, то появляется такой файл, и его надо переименовать. Можете, конечно, создать новый пустой с правильным именем, но туда всё равно придётся что-то написать.
Здравствуйте.
Буду благодарна за подсказку.
Сделала все по Вашему уроку. На этапе, когда на сайте должна отображаться страничка WordPress ничего не получилось. Почему-то предлагается загрузить файл default с сайта. В чем может быть проблема?
Елена, а Вы пункт 2 «Запускаем установщик WordPress» выполнили — всё получилось?
Выяснила самостоятельно в чем проблема — в хостинге не была включена поддержка PHP. Возможно у Вас в уроках это написано, а я пропустила. Теперь всё получилось.
Отлично, что всё получилось! Я посмотрел админку хостинга, не нашёл с ходу где отключается PHP. Можно только версию PHP выбрать. У вас хостинг ТаймВеб или другой? Если ТаймВеб, напишите, пожалуйста, где изменили, я добавлю в статью.
Выяснили самостоятельно в чем проблема — в хостинге была отключена поддержка PHP. Теперь все получилось.
Спасибо огромное! Очень ясно и понятно!
Евгения, на здоровье! Будут вопросы — обращайтесь.